[Reactjs] github actions로 S3 웹호스팅 배포하기
안녕하세요? 정리하는 개발자 워니즈입니다. 개인 플젝으로 Reactjs를 개발하고 있던 중에 AWS에 Serverless로 배포를 하려면 어떻게 해야하는지 열심히 찾아보았습니다. 그러던중 리액트 소스를 빌드하여 나온결과물을 S3에 올려서 호스팅 하면된다는 것을 알게 되었습니다.
지난 글들은 아래를 참고 해주시면 됩니다.
- 리액트 정리 1편 : redux project 소개(1)
- 리액트 정리 2편 : redux project 소개(2)
- 리액트 정리 3편 : state & props
- 리액트 정리 4편 : S3 웹호스팅
- 리액트 정리 5편 : 소스 배포 – github actions
- 리액트 정리 6편 : 람다 이미지 리사이징
- 리액트 정리 7편 : CDN 적용
- 리액트 정리 8편 : 도메인 연결
- 리액트 정리 9편 : Codepipline을 통한 배포
빌드 배포하기에 앞서 CI/CD를 어떤것으로 정할지 고민하던차에 github actions라는 것을 알게 되었습니다.

githu에서 제공하는 repository에 대하여 무료 CI/CD를 제공해준다는 내용이 가장 눈에 띕니다. 또한 yaml 파일로 직접 w/f를 작성하고 로그에 대한 이력도 볼 수 있어 매우 편리합니다.

필자도 이번 react project를 통해서 사용해보기로 했습니다. yaml 파일만 짜두면 빌드/배포를 동시에 진행해주니 이보다 편할 수가 없을것 같았습니다.
1. S3 웹호스팅 준비
S3로 소스를 빌드하여 배포하기 위해서는 S3가 사전에 준비되어있어야 합니다. 그리고 설정도 되어있어야 합니다.

AWS console에서 S3 메뉴로 이동한 뒤, 버킷 만들기를 선택하여 위와 같은 화면이 노출되면, 버킷 이름을 입력하고 다음을 클릭합니다.
- 속성 > 정적 웹 사이트 호스팅 설정

- 권한 > 퍼블릭 액세스 차단 해제

위의 설정이 완료되면, 웹호스팅 + 퍼블릭 액세스 허용 수준이 됩니다 .
- 권한 > 버킷 정책
버킷에 있는 모든 Object들에 관해서 public 허용을 해주기 위해서는 다음의 권한 작업이 필요합니다.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "PublicReadForGetBucketObjects",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::{버킷 이름}/*"
}
]
}
2. github actions yaml 파일
github을 통해서 S3로 배포하기 위해서는 settings > secrets 탭에 다음과 같이 입력을 해야됩니다.

허용된 권한을 갖고 잇는 user의 IAM의 id, key를 미리 입력해둡니다. create버튼을 통해서 Name와 Value형태로 입력가능하고 현재 위의 화면에서는 Value는 보이지 않습니다.
github에 접속하여 project에 들어가게 되면, Actions라는 탭이 보입니다. 클릭을 하여 Create New workflow를 선택하게 되면 다음과 같은 화면이 노출됩니다.

Yaml 형식으로 CI/CD를 작성하는 내용인데, 필자는 아래와 같이 입력했습니다.
name: React build
on:
push: # master Branch에서 push 이벤트가 일어났을 때만 실행
branches:
- master
jobs:
build:
runs-on: ubuntu-18.04
steps:
- name: Checkout source code. # 레포지토리 체크아웃
uses: actions/checkout@master
- name: Cache node modules # node modules 캐싱
uses: actions/cache@v1
with:
path: node_modules
key: ${{ runner.OS }}-build-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.OS }}-build-
${{ runner.OS }}-
- name: Install Dependencies # 의존 파일 설치
run: npm install
- name: Build # React Build
run: npm run-script build
- name: Deploy # S3에 배포하기
env:
AWS_ACCESS_KEY_ID: '${{ secrets.AWS_ACCESS_KEY_ID }}'
AWS_SECRET_ACCESS_KEY: '${{ secrets.AWS_SECRET_ACCESS_KEY }}'
run: |
aws s3 cp \
--recursive \
--region ap-northeast-2 \
build s3://test-github # 자신의 레포지토리로 변경해주세요.
- 소스 푸시 시 빌드
name: React build
on:
push: # master Branch에서 push 이벤트가 일어났을 때만 실행
branches:
- master
- node_modules 캐싱
- name: Cache node modules # node modules 캐싱
uses: actions/cache@v1
with:
path: node_modules
key: ${{ runner.OS }}-build-${{ hashFiles('**/package-lock.json') }}
restore-keys: |
${{ runner.OS }}-build-
${{ runner.OS }}-
- Deploy
aws s3 cp \
--recursive \
--region ap-northeast-2 \
build s3://test-github # 자신의 레포지토리로 변경해주세요.
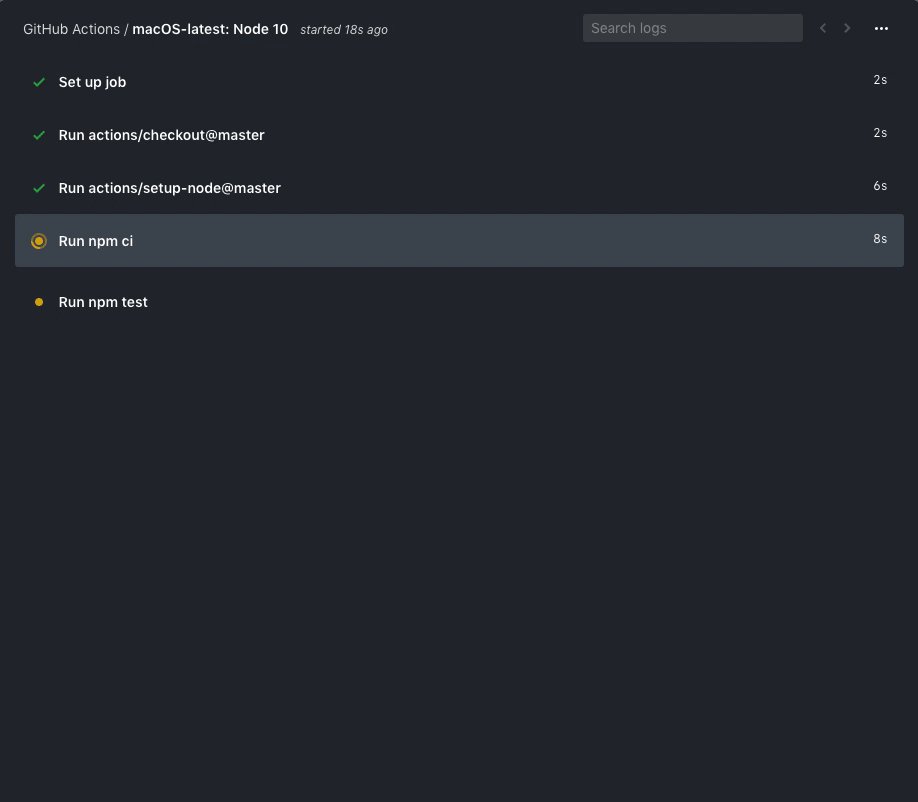
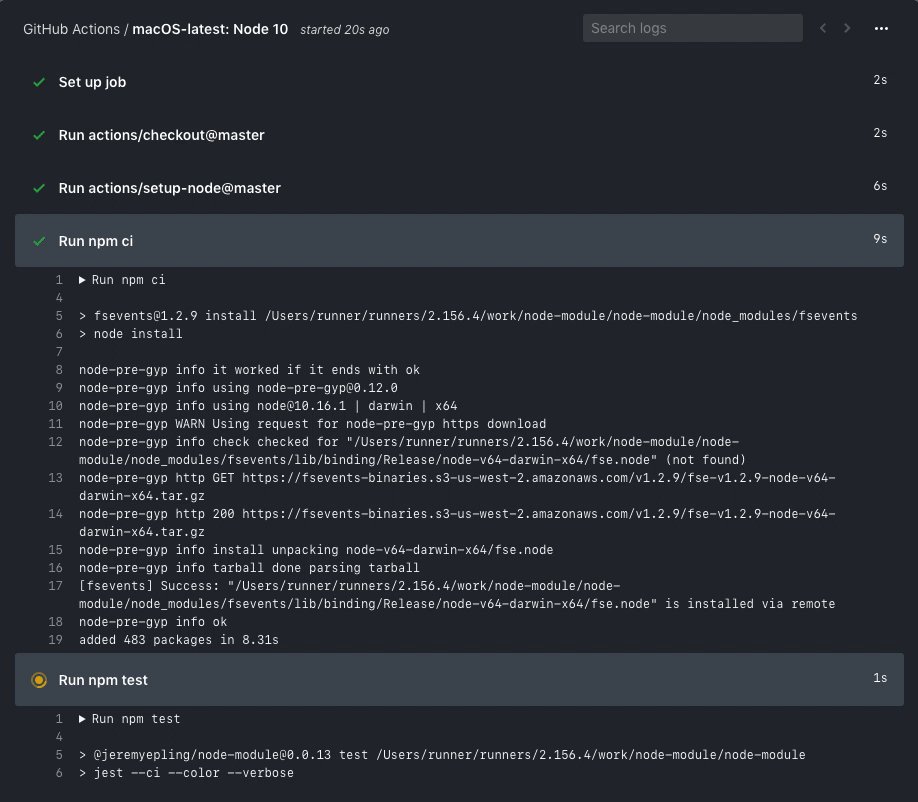
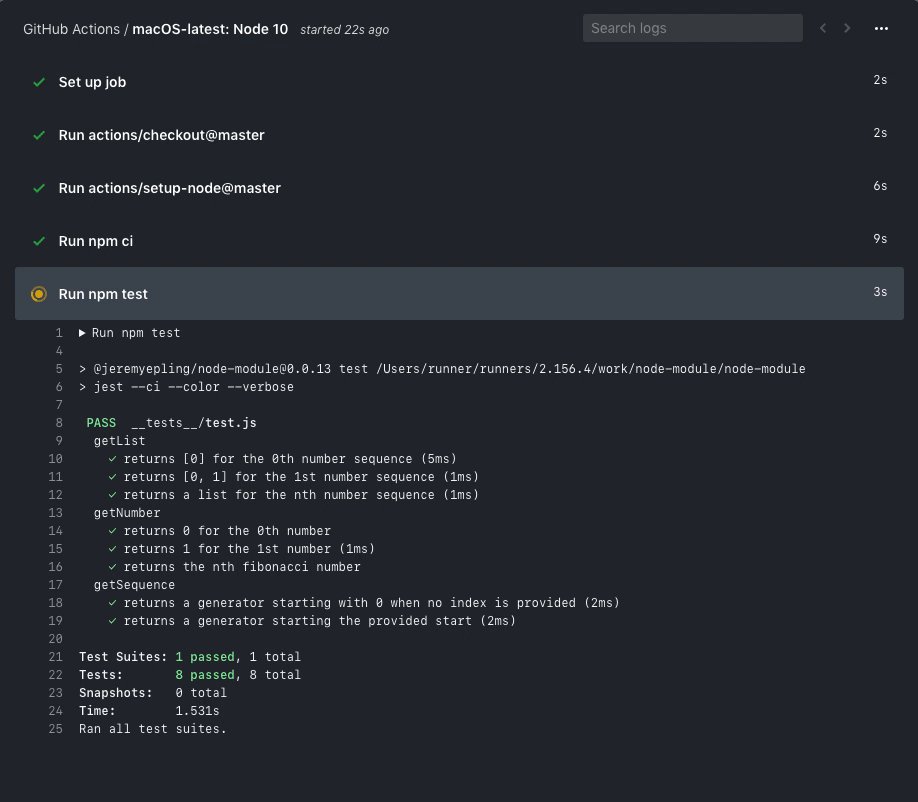
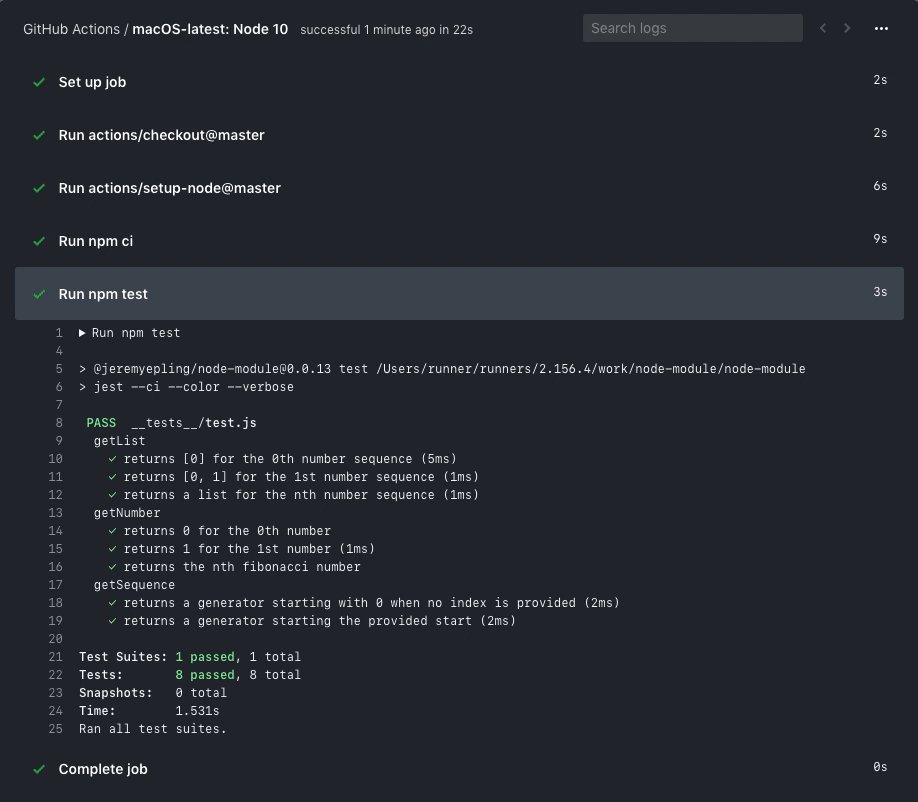
배포를 하게되면, 소스가 아래와 같이 올라가게 됩니다.

3. 마치며…
이번시간에는 github actions를 통해서 S3에 react소스를 빌드 / 배포 해보는 내용을 정리해봤습니다. 최근들어 reactjs에 흥미가 생겨 재밌게 개발을 진행하고 있습니다. 또한, s3로 호스팅까지 해보니 정말 개발하는 재미가 더하는것 같습니다.
다음시간에는 계속에서 Reactjs 프로젝트를 어떻게 진행하고 어떤방식으로 소스를 정리해 나가는지에 대해서 다시금 포스팅 해보도록 하겠습니다.
